Юзабилити Аудит Сайта Чек-лист, Лучшие Примеры Юзабилити И Разбор Ошибок
Если мы на категории «маков», то стоит сделать заголовок Н1, который будет соответствовать этой категории. На этой странице он вообще отсутствует, что плохо для продвижения сайта. Искать респондентов через биржу фриланса — не всегда удачная идея. Вам могут попасться «случайные» люди, которые далеки от описания вашей целевой аудитории и просто хотят заработать.

Для информационных сайтов — это статьи, для онлайн-магазинов — описание товаров или услуг. Поэтому важно заполнять страницы веб-ресурса качественным и полезным контентом. Это удачный вариант для тех случаев, когда вы тестируете макеты. Можно проводить как в виде 5-секундного теста, так и разделить на обычный тест со скриншотами. Опросник дает меньше новой информации, чем интервью, поэтому его чаще применяют именно для оценки готовых решений, а не для поиска новых. Перейдем к исследованию эффективности изменений юзабилити.
Кроме того, отсутствие опыта — частая причина появления новых проблем с юзабилити. Перечисленные ниже инструменты помогут этот процесс автоматизировать. Тем не менее хочется подчеркнуть — даже платные онлайн сервисы не помогут «реанимировать» ресурс, если на этапах его разработки и заполнения контентом были допущены грубые ошибки.
Поэтому используйте адаптированные размеры изображений, следите за количеством неиспользуемого кода и проверяйте скорость для ПК и мобильных. Самый популярный инструмент — Pagespeed Insights от Google. Добавляйте медиаматериалы к тексту — это поможет дополнить содержимое страницы, сделать его более интересным читателю. Если что-то можно показать иллюстрацией или графиком — используйте иллюстрацию или график. Таким образом вы чередуете типы подачи информации и она воспринимается легче. Поэтому, прежде чем добавлять блок внимания, подумайте — не перегружает ли он содержимое страницы.
В этом могут помочь Яндекс.Метрика, GoogleAnalytics, статистика Bitrix и другие аналогичные сервисы. Это бесплатно, но есть минусы — полученные с их помощью выводы имеют обобщенный характер и требуют понимания всех процессов для поиска и исправления ошибок. Веб-ресурсы, которые были созданы с соблюдением принципов юзабилити, наполняемые качественным контентом, не требуют вливания огромных бюджетов на продвижение. Еще один важный момент — результаты экспериментов фиксируются в Google Analytics, а потому, если этого счетчика на сайте нет, данные не сохранятся. Тут есть и ссылки, и скобки, и кавычки, и полужирное, и курсивное начертание. Как итог — все просто смазывается и акценты не работают.
Как Провести Юзабилити-тестирование Сайта
Это и внутренняя перелинковка, и удобство передвижения пользователей по сайту. Особенно актуально наличие «хлебных крошек» для сайтов со сложной структурой. Хороший вариант — размещать их сразу со страниц второго уровня. В идеале — чтобы он искал не только отдельные товары, но и категории.
Например, «Вам нужно точно согнуть лист толщиной четверть дюйма в V-образную форму по вертикали. Самый удобный вариант — просто спросить пользователей веб-ресурса, что им нравится, что нет, какие моменты и почему они бы исправили. Преимущество этого варианта — простота реализации, ведь нужно просто сделать форму опроса и регулярно проверять полученную информацию. Но минус тоже есть — большинство посетителей чаще сообщают о проблемах, которые и так бросаются в глаза, а мелкие недочеты часто остаются незаметными.
Чтобы воссоздать порядок, достаточно перекрасить кухонные часы в красный цвет. Мы бы не акцентировали внимание на цветах, если бы у сайта не было фирменного стиля. Архитектор спроектировал парк, проложил пешеходные дорожки для прогулок и окружил их зеленым газоном с деревьями. Это UI-дизайн — архитектор сделал так, как по его мнению будет удобно другим. Когда проект был реализован, на одном участке прохожие практически не пользовались пешеходной дорожки и для перемещений использовали газон. Это UX-тестирование — в реальных условиях проект оказался не слишком удобным и пешеходам понадобилась дополнительная дорожка.

Эвристическая оценка — экономически эффективный экспресс-метод обнаружения недостатков юзабилити, который можно проводить на ранних стадиях проектирования. Текст для сайта обычно рассматривают с точки зрения оптимизации и содержания. Сначала нужно собрать семантическое ядро, потом разделить запросы на кластеры, распределить их по страницам и написать осмысленные полезные тексты. С точки зрения юзабилити крайне важно, как выглядит текст на странице.
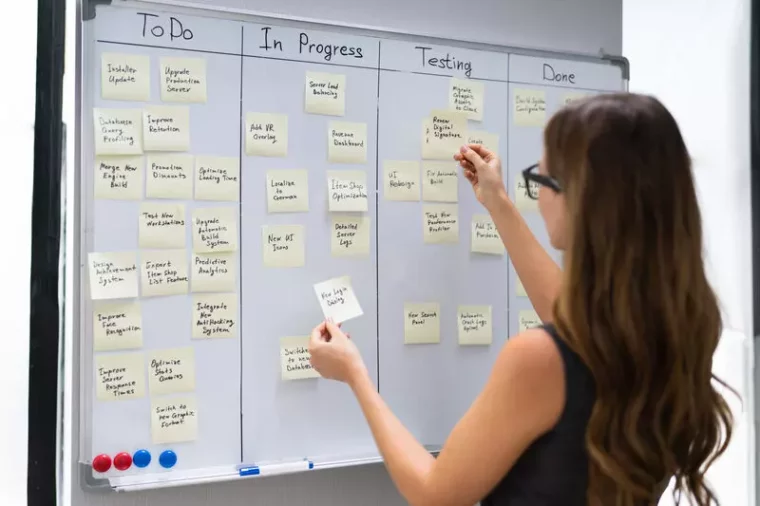
Чтобы адаптировать сайт под смартфоны, можно использовать динамическую подстановку контента, создать отдельную мобильную версию или использовать адаптивный дизайн. У пользователя всегда должна быть возможность передумать — отменить заказ, изменить способ доставки, восстановить страницу после удаления, не обращаясь в службу поддержки. После конечного сбора всех полученных данных, необходимо проанализировать итоги и прийти к конкретным выводам. Пункты данного чек-листа, чаще всего, должны соответствовать базовым требованиям данного вида тестирования.
Одна из ключевых характеристик качественного контента — его структурированность или разбивка на блоки и информационные элементы. Исследование Clicktale и CX Partners показало, что продуманная структура подачи контента гораздо важнее, чем длина страницы. Если на сайте есть кнопки, не стоит слишком креативить с их названием и расположением.
Хорошо, если пользователи явно сообщили в саппорт, что теряются на сайте или какой-то элемент не работает. Всегда обращайте внимание usability testing это на такие обращения, особенно если приходит много однотипных. С той же целью читайте отзывы на площадках, где упоминается ваш ресурс.
Скорость Работы
При разработке дизайна ресурса необходимо продумать, как расположить элементы и структурировать информацию, чтобы сайт выполнял свои задачи. Помимо этого, нужно проверять, как пользователи могут применять ПО и выявить явные участки с проблемами для улучшения производительности отдельных функций и параметров. Если бы это был настоящий редизайн, их следующим шагом было бы пользовательское тестирование этого прототипа, а затем повторная итерация. Такие критерии отбора как возраст, пол, уровень дохода или уровень владения интернетом были не важны. Они последовали лучшим отраслевым практикам и провели свое исследование с участием 5 пользователей. И, наконец, для простоты дизайн-спринта они тестировали сайт Yelp только на стационарном компьютере.
Гипотезы помогает найти вероятную причину проблемы, а задачи помогают сформировать план по устранению этой причины. Аудит — это комплексная проверка веб-сайта на предмет наличия технических уязвимостей. С помощью аудита сайта можно понять, достигает ли целевой трафик поставленной цели, какие существуют проблемы и какие действия нужно предпринять для исправления ситуации.
Просто благодаря тому, что стал более удобным и понятным для посетителей. Владельцу сайта он наверняка покажется интуитивно понятным, потому что это его детище, к которому он привык. Но как узнать, понятна ли структура сайта посетителям, удобно ли им читать, выбирать и покупать? Отличный способ — провести исследование, то есть тестирование юзабилити. Интегрируя эти инструменты, вы сможете усилить не только эстетическую привлекательность сайта, но и их удобство с функциональностью. Требовательность аудитории и конкуренция продолжают расти, что делает анализ удобства настолько важным для создания хороших интерфейсов.
Вам хочется лучше узнать своих клиентов, но для этого есть маркетинговые исследования и другие инструменты. Контактная форма должна быть простой для заполнения, с двумя-тремя полями — например, телефон, почта и имя. Иначе она станет бесполезной — пользователь может полениться заполнять длинную форму или с подозрением отнесется к сбору личных данных в таких подробностях.
Новая конструкция является более визуальной и представляет только 8 категорий одновременно. Чтобы увидеть больше, пользователям надо просто нажать на кнопку «Другие компании», которая была перемещена ближе к верхней ⅓ страницы для более сильного визуального акцента. В результате 37% людей проигнорировали обе эти вкладки и перешли сразу же к строке поиска.
Как Проводить Юзабилити-тестирование
Они позволяют организовать телефонию, сделать форму, добавить чат с оператором, ссылки на мессенджеры и другое. Лучше разместить на сайте несколько, чтобы клиенты могли выбрать, как им удобнее — описать вопрос текстом, объяснить голосом, остаться на сайте или перейти в мессенджер. Для официального строгого сайта лучше взять стандартный шрифт с засечками, для заголовков на детском портале можно выбрать шрифт с уклоном в рукописный. Владельцу сайта нужно не заставлять пользователя прочитать весь контент, а направить его к нужной ему информации и предоставить ее в удобном структурированном виде. Проследите, чтобы в меню можно было попасть с любой страницы сайта — из личного кабинета, из каталога или раздела «О нас». На втором этапе тестирования сами участники группировали категории товаров.

Специалисты добавили точности, задействовав свою библиотеку элементов пользовательского интерфейса. Что нельзя было сделать в браузере, было создано в Photoshop или Sketch, а затем импортировано непосредственно в UXPin с помощью функции drag & drop. Слои были сохранены, так что надо было только нажимать на элементы и добавлять взаимодействия. Учитывая сложность текущей домашней страницы Yelp, специалистам потребовалось 4 https://deveducation.com/ итерации. В добавок к устранению проблем юзабилити, они также хотели сохранить SEO-аспекты (например, список других городов).
- Это запоминается, люди лучше воспринимают нововведения, когда им их объясняют на их языке.
- Учитываются отказы, глубина просмотра страниц, время на сайте.
- Она должна быть доступна с любой страницы в один клик.
- Особенно актуально наличие «хлебных крошек» для сайтов со сложной структурой.
- Переводим эту цифру в денежный эквивалент и получаем, что американские интернет-магазины ежегодно недополучают 260 миллиардов.
- Например, если на сайте появится вирус, то все поисковые системы его сразу увидят и начнут блокировать.
В целях редизайна Yelp составление эскиза было первым шагом на пути к изменению структуры домашней страницы и страницы результатов поиска Yelp. После завершения анализа пользовательских данных можно начинать создавать и перерабатывать дизайн. Вкладка «События» ввела пользователей в заблуждение, когда их попросили узнать больше о предстоящем фестивале в их городе. Вкладка «События» в верхней панели навигации ведет людей на страницу с главными событиями (не к тем, что они выбрали).
Но если мы посмотрим на результаты всего исследования, то увидим, что респонденты все равно понимали, как оставить отзывы и в целом они были удовлетворены этим процессом. Несмотря на то что с этой проблемой столкнулись все, она никак не влияет на клиентский опыт, поэтому у нее низкая степень критичности. Под легендой мы подразумеваем историю, которая поможет респонденту погрузиться в контекст. Например, если мы хотим проверить чекаут, то говорим респонденту, что он планирует покупки каких-то вещей и для этого решил воспользоваться Lamoda. Ему нужно зайти на сайт или в мобильное приложение, выбрать и оформить заказ. Создайте копию страницы, на которой хотите протестировать элементы, измените ее, как нужно, выберите категории пользователей, которым нужно показывать страницу с изменениями.
